Koncept:
Inspiracją dla powstania tego interfejsu był serial Black Mirror, a dokładnie trzeci odcinek pierwszego sezonu. Tam w podobny sposób pokazane były filmy zarejestrowane przez użytkownika. Chciałem przenieść ten sposób wyświetlania na galerie fotograficzną. W związku z tym dokonałem założenia, że w tej galerii wyświetlane będą tylko zdjęcia w orientacji poziomej. Zaplanowałem, że w galerii będzie pięć albumów każdy po około 10-15 zdjęć. Pozwoliło to uniknąć przeładowania treścią przy jednoczesnym pokazaniu możliwości funkcjonalnych.

Realizacja
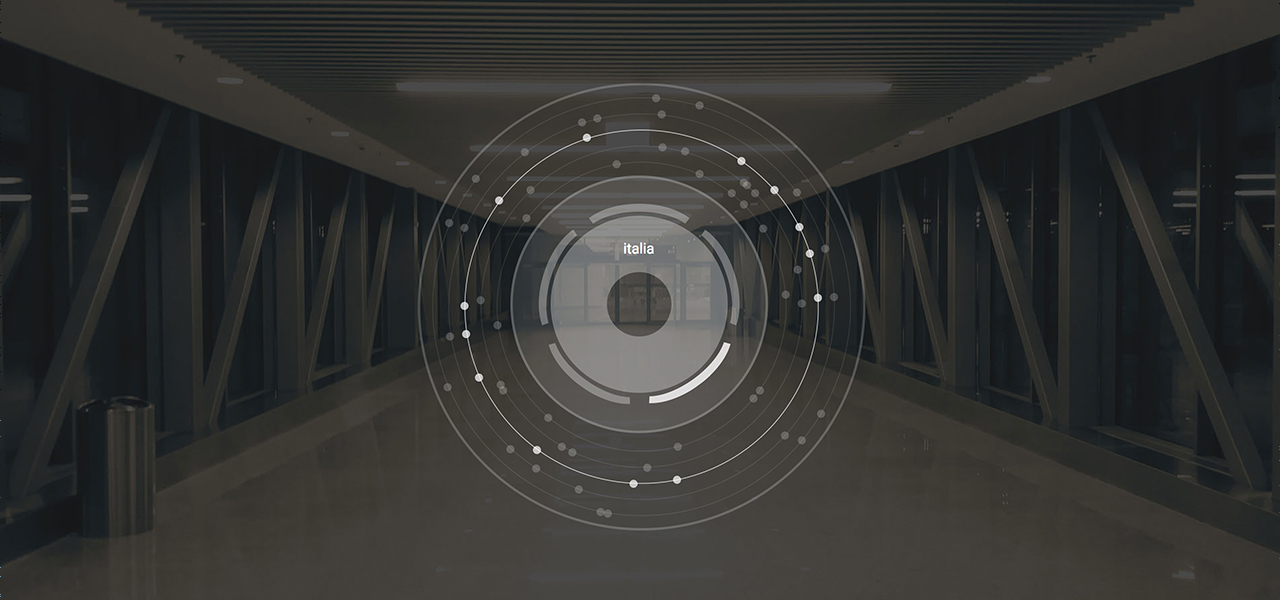
Interfejs ten jest „skrojony na miarę”. Od strony CSS i HTMLa jest to kilka pierścieni odpowiednio wypozycjonowanych i dopasowanych rozmiarem. Patrząc od środka, jest okrąg centralny na którym wyświetlany tytuł aktualnego albumu. Następnie jest pierścień z albumami. Potem jest pięć okręgów, każdy z nich realizuje kolejny album. W obrębie jednego albumu, kropki, czyli zdjęcia rozstawiane są w sposób losowy. Klik w kropkę otwiera podgląd zdjęcia, możliwe jest wtedy przeglądnięcie wszystkich zdjęć po kolei w albumie. Interfejs ten pozwala w łatwy sposób na przechodzenie pomiędzy poszczególnymi albumami, nie potrzebna jest praktycznie żadna nawigacja. Kliknięcie w kropkę, oprócz włączenia podglądu zdjęcia, ustawia także album jako aktywny. Cały interfejs utrzymany jest w koncepcji białej, półprzeźroczystej. Od strony js’a interfejs jest realizowany za pomocą Angulara ( wersja 1.5). Zdjęcia ładowane są do servisu z mojego konta Flickr. Zahardkodowane są tylko nazwy albumów które mają być wyświetlone, natomiast zdjęcia ładowane są już dynamicznie. Interfejs nie był planowany jako responsywny, ale zastosowane CSSy sprawiają że mobilne przeglądarki całkiem niezłe sobie z nim radzą.
Efekt: